The Power of Visuals: A Comprehensive Guide to Homepage Background Pictures
Related Articles: The Power of Visuals: A Comprehensive Guide to Homepage Background Pictures
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to The Power of Visuals: A Comprehensive Guide to Homepage Background Pictures. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Power of Visuals: A Comprehensive Guide to Homepage Background Pictures

In the digital landscape, where attention spans are fleeting and competition for user engagement is fierce, the first impression matters more than ever. A website’s homepage serves as the digital storefront, the initial point of contact for potential customers and visitors. This pivotal space demands careful consideration, and among the many design elements, the background picture holds a unique and powerful influence.
Beyond mere aesthetics, a well-chosen background image can profoundly impact a website’s success. It communicates brand identity, sets the tone, evokes emotions, and guides user behavior, ultimately contributing to conversion rates, user engagement, and brand recognition.
Understanding the Impact of Visuals
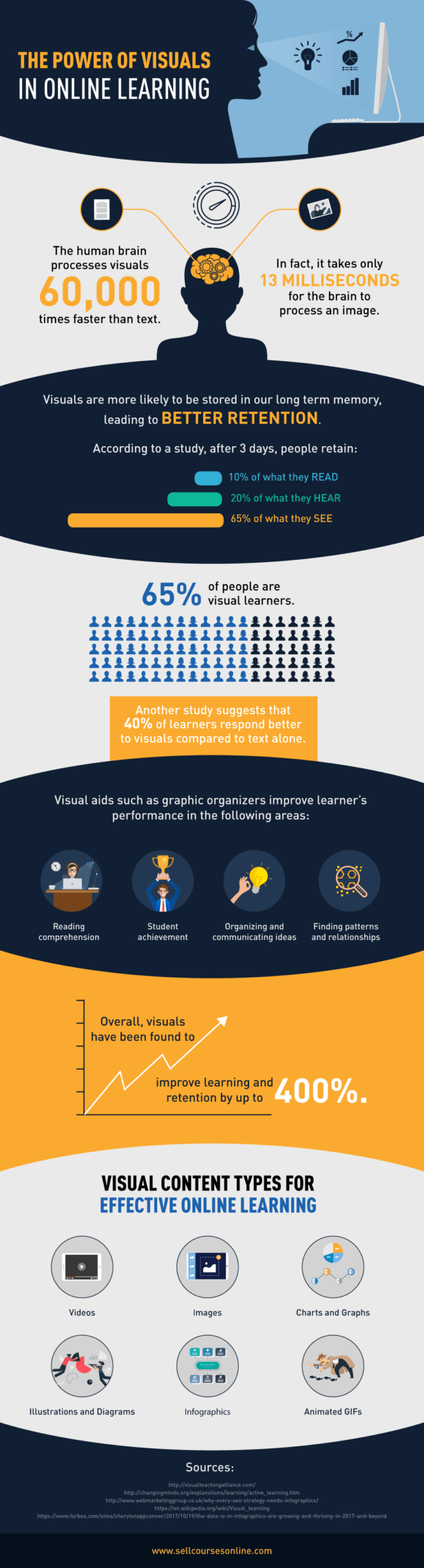
Humans are inherently visual creatures, processing visual information faster and more effectively than text. This innate predisposition makes images a potent tool for communication. A well-chosen background image can:
- Establish Brand Identity: The visual language of a brand is crucial for establishing a distinct personality and resonating with the target audience. A background picture can showcase brand values, evoke specific emotions, and create a consistent visual experience across different platforms.
- Set the Tone and Atmosphere: A background image can instantly convey the mood and atmosphere of a website. For example, a serene landscape image might suggest tranquility and relaxation, while a vibrant cityscape image might convey dynamism and excitement.
- Guide User Attention and Behavior: Strategically placed and designed images can draw the user’s eye to specific areas of the homepage, directing their attention towards key calls to action, featured products, or important information.
- Enhance User Experience: Visually appealing backgrounds can create a more engaging and enjoyable user experience. This, in turn, can lead to increased time spent on the website, higher conversion rates, and greater customer satisfaction.
Choosing the Right Background Picture
Selecting the ideal background picture involves a careful balance of aesthetics, functionality, and strategic considerations. Here are some key factors to consider:
- Brand Alignment: The image should reflect the brand’s values, personality, and target audience. A technology company might opt for a sleek, minimalist background, while a creative agency might choose a vibrant, artistic image.
- Visual Hierarchy: The background should not distract from the website’s core content. It should complement the text and other visual elements, creating a balanced and harmonious composition.
- Image Quality and Resolution: A high-resolution image ensures sharpness and clarity, even on larger screens. Pixelated or blurry images can detract from the overall aesthetic and professionalism of the website.
- File Size and Loading Time: Large image files can slow down website loading times, negatively impacting user experience. Optimizing images for web use is crucial for ensuring a fast and responsive website.
- Accessibility: Consider the needs of users with visual impairments. Ensure that the background image does not create a barrier to accessibility by choosing contrasting colors and ensuring sufficient text readability.
Types of Homepage Background Pictures
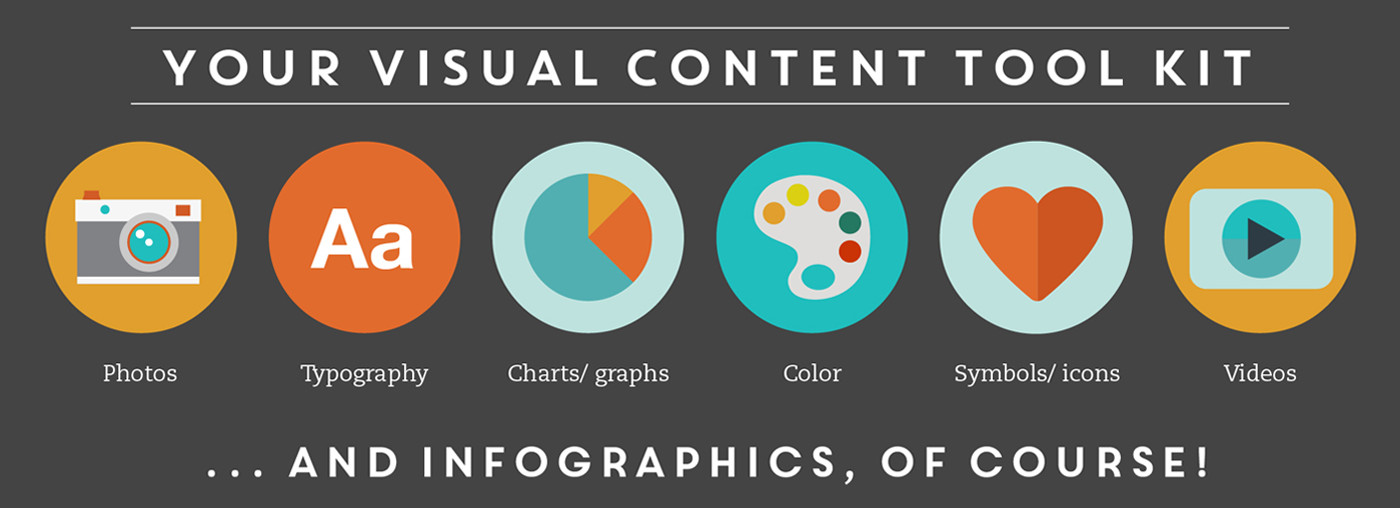
There are numerous types of images that can be effectively used as homepage backgrounds, each with its own unique advantages:
- Photography: High-quality photographs can convey a sense of realism, authenticity, and emotion. They can showcase products, landscapes, people, or events, adding a touch of visual storytelling to the homepage.
- Illustrations: Custom-designed illustrations allow for greater control over the visual style and can be tailored to reflect a brand’s specific personality. They can be used to create unique, eye-catching backgrounds that stand out from the competition.
- Patterns and Textures: Repeating patterns or textured backgrounds can add visual interest and depth to a homepage. They can create a subtle backdrop for the website’s content or serve as a more prominent design element.
- Geometric Shapes and Abstract Designs: Simple geometric shapes and abstract designs can be used to create a modern, minimalist aesthetic. They can be particularly effective for websites targeting a tech-savvy audience.
- Video Backgrounds: Dynamic video backgrounds can add movement and engagement to a homepage, capturing user attention and making the website more interactive.
FAQs Regarding Homepage Background Pictures
1. What is the ideal size for a homepage background picture?
The ideal size depends on the specific website design and resolution. However, a good rule of thumb is to use high-resolution images that are at least 1920 pixels wide for standard desktop monitors.
2. Should I use a static or dynamic background picture?
The choice between a static and dynamic background depends on the website’s purpose and target audience. Static backgrounds provide a clean and focused look, while dynamic backgrounds can add movement and engagement.
3. How often should I change my homepage background picture?
There is no hard and fast rule, but it’s generally a good idea to update the background picture seasonally or whenever there is a significant change in the website’s content or focus.
4. How can I ensure my background picture is accessible to all users?
Consider using high contrast colors, avoiding overly busy patterns, and providing alternative text descriptions for visually impaired users.
Tips for Using Homepage Background Pictures Effectively
- Keep it Simple: Avoid using overly complex or distracting backgrounds that detract from the website’s content.
- Prioritize Clarity: Ensure that the background does not interfere with text readability or the visibility of key elements.
- Use High-Quality Images: Invest in professional photography or high-resolution illustrations to create a polished and professional look.
- Consider the User Experience: Optimize images for loading speed and ensure they are responsive across different devices.
- Test and Iterate: Experiment with different background images and designs to determine what works best for your specific website and target audience.
Conclusion
The homepage background picture is a powerful design element that should not be overlooked. By carefully selecting and implementing a visually appealing and strategically chosen image, website owners can create a strong first impression, enhance user engagement, and contribute to the overall success of their online presence. Remember, a well-chosen background picture is not just a decorative element; it’s a valuable tool for communicating brand identity, setting the tone, and ultimately driving conversions and achieving business goals.

![The Power of Visuals [INFOGRAPHIC] – Keeping Current Matters](https://files.keepingcurrentmatters.com/wp-content/uploads/2014/03/07191621/PowerofVisuals1100.jpg)






Closure
Thus, we hope this article has provided valuable insights into The Power of Visuals: A Comprehensive Guide to Homepage Background Pictures. We hope you find this article informative and beneficial. See you in our next article!